UIView表示屏幕上的一块矩形区域,它在App中占有绝对重要的地位,因为IOS中几乎所有可视化控件都是UIView的子类。负责渲染区域的内容,并且响应该区域内发生的触摸事件
UIView的功能 1.管理矩形区域里的内容2.处理矩形区域中的事件3.子视图的管理 4.还能实现动画 UIView的子类也具有这些功能
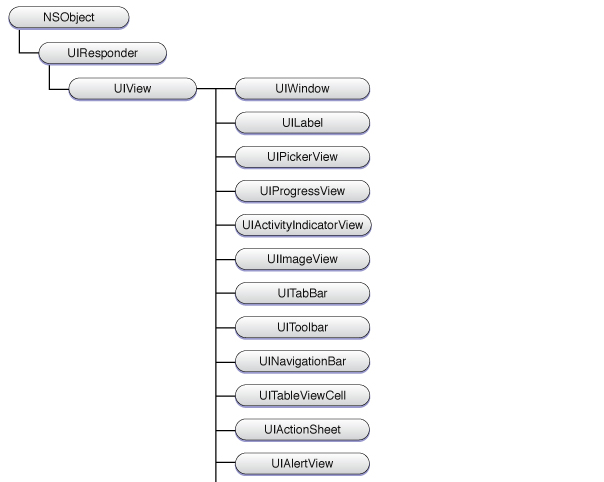
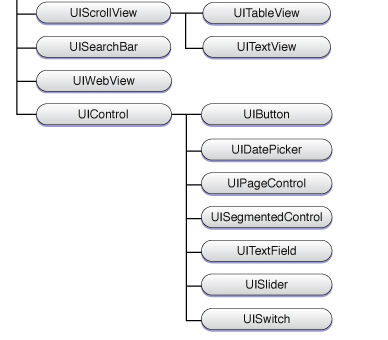
下图就是视图的内层次
![1345519482_8327]()
![1345519657_4669]()
1)三个结构体 CGPoint、CGSize、CGRect
1. CGPoint
struct CGPoint {
CGFloat x;
CGFloat y;
};
typedef struct CGPoint CGPoint;
看到这个想必你已经懂了,不再解释。
2.CGSize
struct CGSize {
CGFloat width;
CGFloat height;
};
typedef struct CGSize CGSize;
不解释。
3.CGRect
struct CGRect {
CGPoint origin; //偏移是相对父视图的
CGSize size;
};
typedef struct CGRect CGRect;
同样 不解释。
2)视图的最基本属性
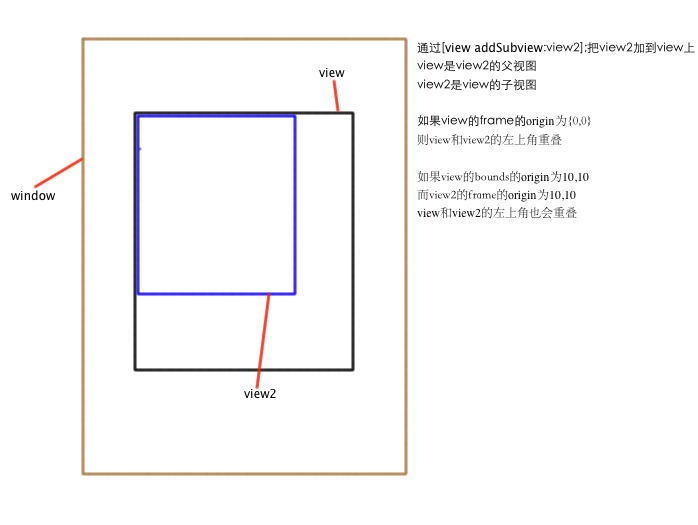
frame和center都是相对于父视图的,bounds是相对于自身的
frame 是CGRect frame的origin是相对于父视图的左上角原点(0,0)的位置,改变视图的frame会改变center
center 是CGPoint 指的就是整个视图的中心点,改变视图的center也会改变frame
bounds 是CGRect 是告诉子视图本视图的原点位置(通俗的说就是,子视图的frame的origin与父视图的bounds的origin的差,就是子视图相对于父视图左上角的位置,如果结果为负,则子视图在父视图外)
![1345521896_2557]()
通过addSubview:这个方法添加子类,不管谁添加它,只要越晚添加,视图就在越上层
移除父视图也会把它得子视图移除
3)几个基本界面元素:window(窗口)、视图(view)
1.UIView
下面来认识一下UIView类,这个类继承自UIResponder,看这个名字我们就知道它是负责显示的画布,如果说把window比作画框的话。我们就是不断地在画框上移除、更换或者叠加画布,或者在画布上叠加其他画布,大小当然 由绘画者来决定了。有了画布,我们就可以在上面任意施为了。很多简单的东西我会把库里面的内容贴出来,如果东西太多贴出来就不太好,朋友们自己去库文件里面看吧。这个类在UIView.h里面。下面我们先学习一些基础的东西,其他的东东会在以后慢慢展开。
UIView* myView =[[ UIView alloc]initWithFrame:CGRectMake(0.0,0.0,200.0,400.0)]; //这里创建了一块画布,定义了相对于父窗口的位置, 以及大小。
我们可以把这块画布加到其他画布上,具体方法后面会讲到。我们还可以在这块画布上画上其它好玩的东东,具体情形后面会一一讲解。
UIView常见属性
1.frame 位置和尺寸(以父控件的左上角为原点(0,0))
2.center 中点(以父控件的左上角为原点(0,0))
3.bounds 位置和尺寸(以自己的左上角为原点(0,0))
4.transform 形变属性(缩放、旋转)
5.backgroundColor 背景颜色
6.tag 标识(父控件可以根据这个标识找到对应的子控件,同一个父控件中的子控件tag不要一样)
7.hidden 设置是否要隐藏 该属性为BOOL值,用来表示UIView是否隐藏,默认值是NO。当值设为YES时:当前的UIView和subview都会被隐藏,而不管subview的hidden值为多少;当前UIView会从响应者链中移除,而响应者链中的下一个会成为第一响应者。
8.alpha 透明度(0~1)表示从完全透明到完全不透明。当把alpha的值设置成0以后:当前的UIView和subview都会被隐藏,而不管subview的alpha值为多少;当前UIView会从响应者链中移除,而响应者链中的下一个会成为第一响应者。alpha的默认值是1.0。另外,更改alpha值时,默认是有动画效果的,这是因为图层在Cocoa中是由Core Animation中CALayer表示的,该动画效果是CALayer的隐含动画。
9.opaque 该属性为BOOL值,UIView的默认值是YES,但UIButton等子类的默认值都是NO。opaque表示当前UIView是否不透明,不过事实上它却决定不了当前UIView是不是不透明,比如你将opaque设为NO,该UIView照样是可见的(是否可见是由alpha或hidden属性决定的)。opaque属性被设为YES时,GPU不会再利用图层颜色合成公式去合成真正的色值。因此,opaque属性的真实用处是给绘图系统提供一个性能优化开关。如果opaque被设置成YES,而对应UIView的alpha属性不为1.0的时候,就会有不可预料的情况发生。
10.userInteractionEnabled 能否跟用户进行交互(YES能交互)
11.superview 父控件
12.subviews 子控件
13.contentMode 内容显示的模式
UIView常见方法
1.addSubview:
添加子控件,被添加到最上面(subviews中的最后面)2.removeFromSuperview
从父控件中移除3.viewWithTag:
父控件可以根据这个tag标识找到对应的子控件(遍历所有的子控件)4.insertSubview:atIndex:
添加子控件到指定的位置
5.利用两个类方法执行动画
+ (void)beginAnimations:(NSString *)animationID context:(void *)context;
/* …需要执行动画的代码..*/
+ (void)commitAnimations;
6.利用block执行动画
/*
duration 动画持续时间
animations 存放需要执行动画的代码
completion 存放动画完毕后需要执行的操作代码
*/
+ (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
2.UIControl
1.只要继承了UIControl,就能简单处理一些事件(点击事件、值改变事件)2.继承了UIControl的子类:
UIButton、UISlider、UISwitch、UIDatePicker等等3.当需要监听一个子控件事件的时候,解决步骤:
1> 先看它是否继承自UIControl
2> 再看它内部是否有delegate属性4.常用属性
1> enabled 能否处理事件,跟UIView的userInteractionEnabled属性类似
2> contentVerticalAlignment 内容在垂直方向上的排布方式
3> contentHorizontalAlignment 内容在水平方向上的排布方式
5.常用方法
1> 添加监听器
/*
target 监听器对象
action 事件触发时所调用的方法,调用target的方法
controlEvents 事件类型
*/
– (void)addTarget:(id)target action:(SEL)action forControlEvents:(UIControlEvents)controlEvents;
2> 删除监听器
// 删除监听器后,事件触发时就不会再通知监听器了,也就不会再调用target的action方法了
– (void)removeTarget:(id)target action:(SEL)action forControlEvents:(UIControlEvents)controlEvents;
3> 获得所有的监听器对象
– (NSSet *)allTargets;
3.UIWindow
UIWindow继承自UIView,关于这一点可能有点逻辑障碍,画框怎么继承自画布呢?不要过于去专牛角尖,画框的形状不就是跟画布一样吗?拿一块画布然后用一些方法把它加强,是不是可以当一个画框用呢?这也是为什么 一个view可以直接加到另一个view上去的原因了。
看一下系统的初始化过程(在application didFinishLauchingWithOptions里面):
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
self.window.backgroundColor = [UIColor grayColor]; //给window设置一个背景色
[self.window makeKeyAndVisible]; //让window显示出来
3.UIScreen类代表了屏幕,通过这个类我们可以获取一些想要的东东
CGRect screenBounds = [ [UIScreen mainScreen]bounds]; //返回的是带有状态栏的Rect
CGRect viewBounds = [ [UIScreen mainScreen]applicationFrame]; //不包含状态栏的Rect
//screenBounds 与 viewBounds 均是相对于设备屏幕来说的
//所以 screenBounds.origin.x== 0.0 ; screenBounds.oringin.y = 0.0;
screenBounds.size.width == 320; screenBounds.size.height == 480(或者其他分辨率有所差异)
//所以 screenBounds.origin.x== 0.0 ; screenBounds.oringin.y = 20.0;(因为状态栏的高度是20像素) screenBounds.size.width == 320; screenBounds.size.height == 480
//取得StatusBar的位置和大小
[self.view addSubview:theToolbar];
CGRect statusBarRect = [[UIApplication sharedApplication]statusBarFrame];
NSLog(@\”%@\”, NSStringFromCGRect(statusBarRect));
4.实战演练
没结束我会用一个综合的 例子来总结我的学习成果,彻底理解所学,我觉得既然选择写代码,就要理解原理,否则只知其然不知其所以然是不能做一个好的程序员的。
新建一个工程选择Empty Application 名字为LW1
2)在application didFinishLaunchingWithOptions里面,你会发现系统已经建好一个画框了,我们现在就用系统帮我们建好的画框,你当然也可以自己建一个画框,不过没这个必要了,忘了讲了,一个应用程序只能有一个画框。
– (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];//系统帮你建画框
//自己测试一下 bounds与aplicationFrame的区别
CGRect bound = [[UIScreen mainScreen]bounds];
NSLog(@”boundwidth:%f boundheight:%f “,bound.size.width, bound.size.height);
NSLog(@”boundx:%f boundy:%f “,bound.origin.x, bound.origin.y);
CGRect appBound = [[UIScreen mainScreen]applicationFrame];
NSLog(@”appBoundwidth:%f appBoundheight:%f “
,appBound.size.width,appBound.size.height);
NSLog(@”appBoundx:%f appBoundy:%f “,appBound.origin.x, appBound.origin.y);
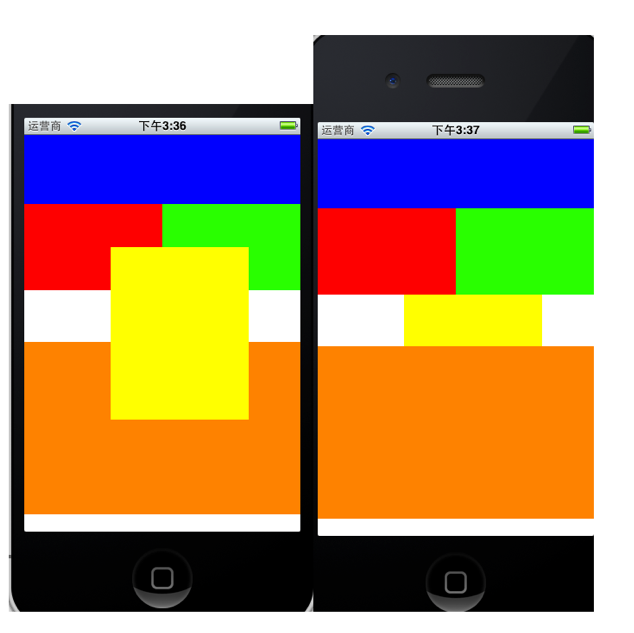
//画第一块画布然涂成蓝色,大小是320 X 100
CGRect CGone = CGRectMake(0.0, 0.0, 320, 100);//画个矩形,初始化位置与大小
UIView *v_one = [[UIView alloc]initWithFrame:CGone];//初始化view
v_one.backgroundColor = [UIColor blueColor];// 涂成蓝色
[self.window addSubview:v_one];//直接加到画框上
//第二块注意它的位置
CGRect CGtwo = CGRectMake(0.0, 100, 160, 100);//画个矩形、初始化位置与大小
UIView *v_two = [[UIView alloc]initWithFrame:CGtwo];//初始化view
v_two.backgroundColor = [UIColor redColor];//涂成红色
[self.window addSubview:v_two];//叠加到画框
//第三块注意他的位置
CGRect CGthree = CGRectMake(160, 100, 160, 100);
UIView *v_three = [[UIView alloc]initWithFrame:CGthree];
v_three.backgroundColor = [UIColor greenColor];
[self.window addSubview:v_three];
//第四块注意它的位置
CGRect CGfour = CGRectMake(0.0, 260, 320, 200);
UIView *v_four = [[UIView alloc]initWithFrame:CGfour];
v_four.backgroundColor = [UIColor orangeColor];
[self.window addSubview:v_four];//
//第五块,计算一下它的位置,看看它的效果,
//你可以让试一下把这段代码移到第一快初始化的上面试试,会有意想不到的效果
CGRect CGfive = CGRectMake(100, 150, 160, 200);
UIView *v_five = [[UIView alloc]initWithFrame:CGfive];
v_five.backgroundColor = [UIColor yellowColor];
[self.window addSubview:v_five];
self.window.backgroundColor = [UIColor grayColor];
[self.window makeKeyAndVisible];
//最后记得release
[v_one release];
[v_two release];
[v_three release];
[v_four release];
[v_five release];
return YES;
}
![1345525275_7770]()
4)UIView的方法
一个 UIView 里面可以包含许多的 Subview(其他的 UIView),而这些 Subview 彼此之间是有所谓的阶层关系,这有点类似绘图软体中图层的概念,下面程式码示演示了几个在管理图层(Subview)上常用的方法,其程式码如下。
1.首先是大家最常使用的新增和移除Subview。

[Subview removeFromSuperview]; //将Subview从当前的UIView中移除
[UIView addSubview:Subview]; //替UIView增加一个Subview
2.在UIView中将Subview往前或是往后移动一个图层,往前移动会覆盖住较后层的 Subview,而往后移动则会被较上层的Subview所覆盖。

[UIView bringSubviewToFront:Subview]; //将Subview往前移动一个图层(与它的前一个图层对调位置)//将Subview往前移动一个图层(与它的前一个图层对调位置)
[UIView sendSubviewToBack:Subview]; //将Subview往后移动一个图层(与它的后一个图层对调位置)
3.在UIView中使用索引Index交换两的Subview彼此的图层层级。
[UIView exchangeSubviewAtIndex:indexA withSubviewAtIndex:indexB]; //交换两个图层
4.使用Subview的变数名称取得它在UIView中的索引值(Index )。

NSInteger index = [[UIView subviews] indexOfObject:Subview名称]; //取得Index
5.替Subview加上NSInteger 的註记(Tag)好让之后它们分辨彼此。

[Subview setTag:NSInteger]; //加上标记
[UIView viewWithTag:NSInteger]; //通过标记得到view 返回值为UIView
6.最后是取得UIView中所有的Subview,呼叫此方法会传回一个 NSArray,并以由后往前的顺序列出这些 Subview,下图中是列出范例图片里Root中所有的Subview。

[UIView subviews] ; //取的UIView下的所有Subview
最后编辑:
作者:wy182000